 llSetText permet d'afficher un texte au dessus d'un objet. Cette fonction présente de nombreuses applications. Elle permet surtout d'informer sur le comportement ou le contenu de l'objet. Par exemple il y a les teleports, pose balls, les vendeurs d'article, etc..
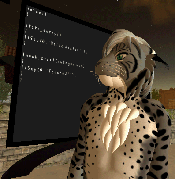
llSetText permet d'afficher un texte au dessus d'un objet. Cette fonction présente de nombreuses applications. Elle permet surtout d'informer sur le comportement ou le contenu de l'objet. Par exemple il y a les teleports, pose balls, les vendeurs d'article, etc..L'image vous montre en résultat de "floating text"
Elle est très simple d'utilisation comme le montre le script du jour.
default
{
state_entry()
{
// il est de type sting c'est a dire un texte séparé par des guillemets
// attention l'accentuation n'est pas accèpté en LSL
string message;
// le type float est un réel, un nombre à virgule. Il doit avoir un point
f loat transparence;
// le type vecteur est une combinaison de 3 réel spéaré par des virgules
// et encadré par des <>
vector couleur;
// libelle du message au dessus de l'objet
message="Ce message flotte au dessus de votre objet";
// la transparence du texte, elle varie de 0 transparent à 1.0 opaque
transparence=1.0;
// la couleur est définir par un vecteur
// chaque chiffre représente une composante Rouge Vert ou bleu RVB
// les valeurs varient de 0 à 1. Ici c'set rouge <1,0,1> fera du violet
couleur=<1,0,0>;
//là il s'agit de la fonction à proprement dit
llSetText(message,couleur,transparence);
}
}

4 commentaires:
Bonne initiative et bonne chance ;-).
Lena F.
C'est là que l'on regrette amérement de ne pas savoir construire un cube.
Belle générosité
GK
Je ne sais pas si tu es au courant, mais une traduction du wiki officiel à commencéé depuis quelque temps...
http://wiki.secondlife.com/wiki/LSL_Portal/fr
Bien sur que je suis au courant pour la wiki française. Mais lire une wiki est moins interessant qu'un blog.
T'as déjà essayer de lire l'encyclopédie larousse?
Enregistrer un commentaire